Googleのマイマップ、文化庁の国指定文化財等のデータベースのCSVからインポート
「千葉県にある国宝・重要文化財(建造物)」をGoogleのマイマップに載せてみました
検索条件:国宝・重要文化財(建造物)/千葉県
として、検索して、CSV出力して、Googleのマイマップインポートして載せてみました。
公開範囲は一般公開にしています。
作業は、かなり簡単です。
(データの加工無し前提であれば、)数分もかからずにできます。
時間的余裕とマイマップを作っておこうと思ったので作成しました。
マイマップの作成例
今回は、「重要文化的景観」を例に説明します。
- 必要なもの
手順
- 文化庁のページ国指定文化財等データベース検索
- 検索条件をセットして検索を行う

- 検索画面の右上のCSV出力を押す
- Googleのアカウント(gmailのアカウントがあれば良い)をもっていることを前提に https://support.google.com/mymaps/answer/3024836 にある、地図に情報をインポートの「ステップ2」をおこなう
- 右下の赤色の+ボタンを押す
- レイヤー名が「無題~」なので、適宜変更する、(レイヤ名の右側をクリックすれば編集できる)
- 今回は、「重要文化的景観」とした
- レイヤだけでなく、マップ名も修正しないと「無題の地図」になるので修正する


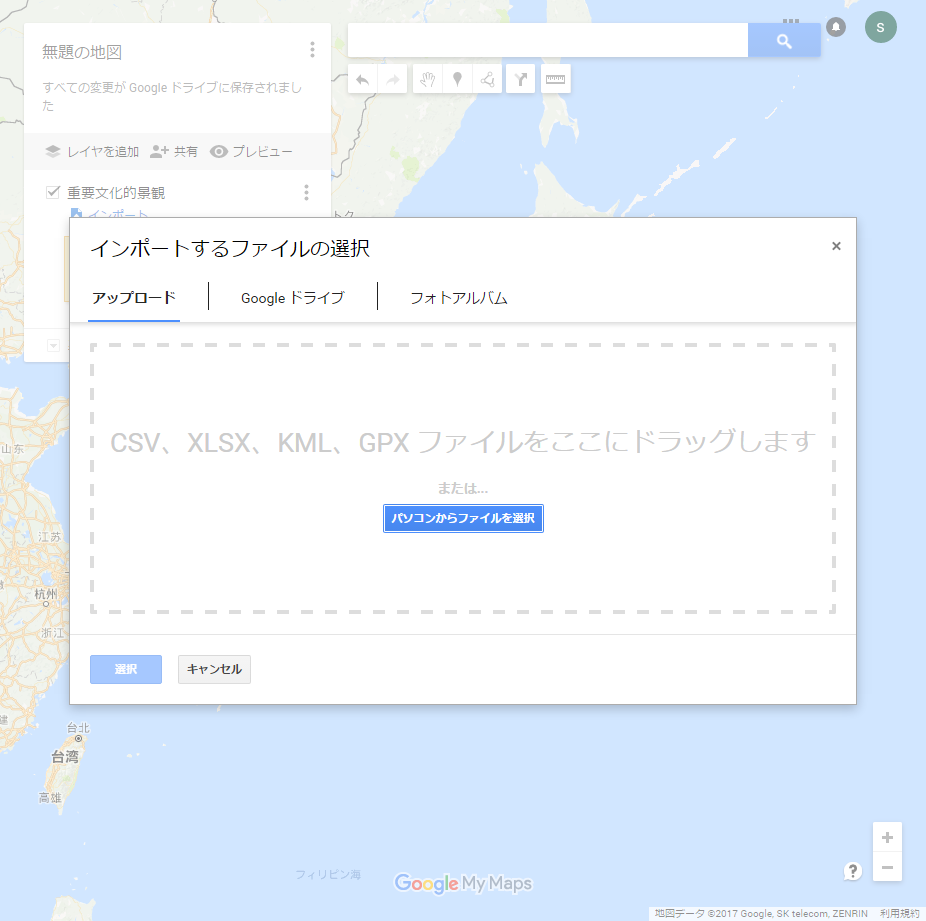
- インポートするファイルの選択ダイアログが表示されるので、先にダウンロードしたlist.csvをドラッグ&ドロップまたは、ファイル選択する
- 目印を配置する列の選択
- CSVの取込処理開始で、1行目のヘッダーが表示されているので、”緯度、経度”となる各列を指定する。



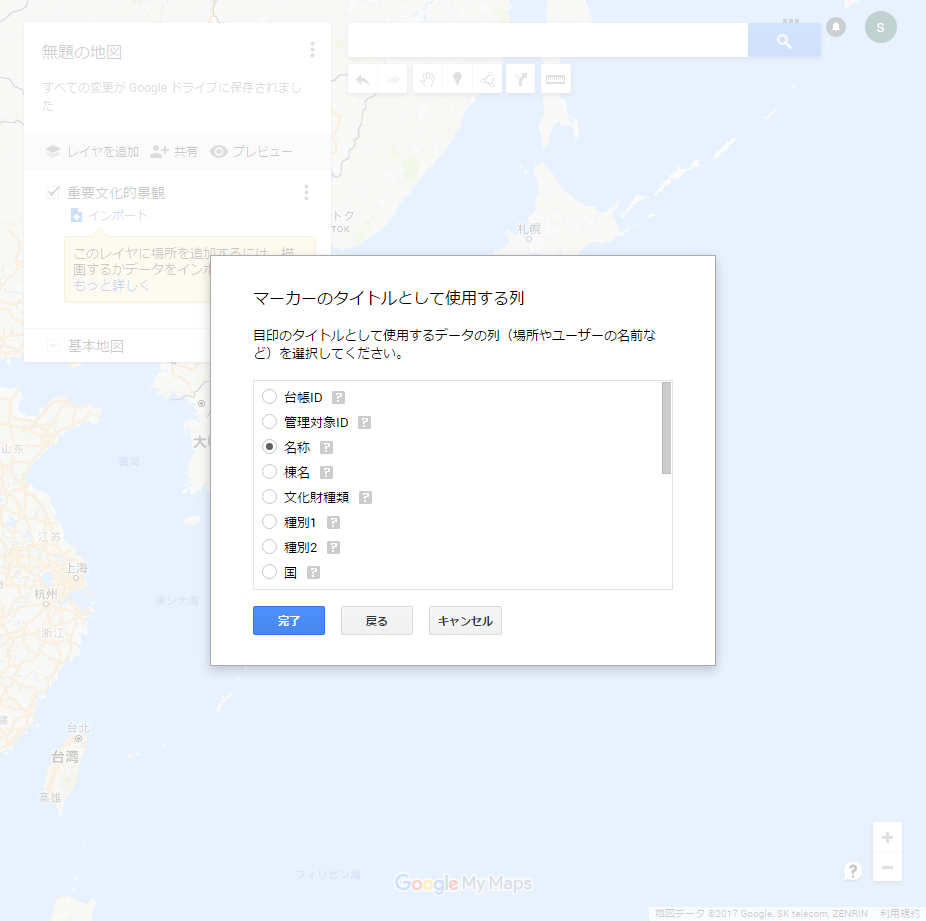
- マーカーのタイトルとして使用する列の選択
- CSVの取込処理開始で、1行目のヘッダーが表示されているので、”地図上に表示する名称”となるので、重複しないであろう名称を選択

- 完了
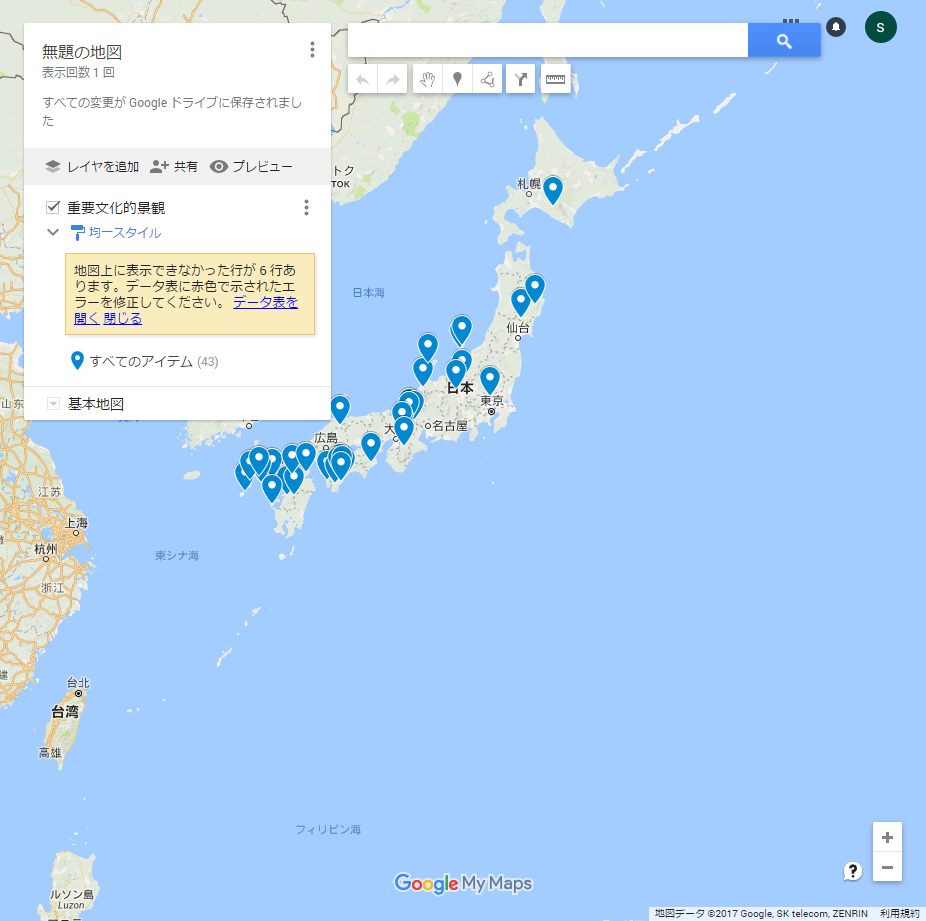
- インポートされ、地図上にアイコンとともに表示されます。

- 公開する場合
- マイマップから「自分が所有」の中から選択する
- レイヤを追加 共有 プレビューのうち、共有を選択し、公開範囲を決めて、完了にする。
- URLをコピーすれば、そのURLで共有できる。
- 今回の「重要文化的景観」URLは→https://drive.google.com/open?id=1v-mVSWpvfB6ZE-j2763n-NQYmuw
- 地図をリンクでなく iframeでサイト内に地図を表示させるには、
- 共有用のURLを開いて、左上の青字の「共有」をクリック → 自分のサイトに取り込む →URLをコピーして貼り付ける。
- 出来上がったマップは、こんな感じです。iframeの表示サイズは、width、heightのピクセル単位の数値を変更すれば良い。
- その他
もちろん、マップ名やレイヤ名が読み込みしたデータの修正は取り込まれた後でもできます。